Power of Next.js for Modern Web Development
Nauman Pathan
December 30, 2024 794 Views
Quick Summary : Next.js is a cutting-edge framework for modern web development, offering enhanced performance through server-side rendering and static site generation. It streamlines the development process by optimizing SEO, enabling fast data fetching, and simplifying API integration. Ideal for both dynamic and static websites, Next.js delivers lightning-fast page loads and flexible scalability. Learn how Next.js transforms development into an efficient process, ensuring superior performance and user experiences for the modern web.
Next.js is an innovative, fast-evolving web development platform that simplifies the process while offering better performance and scalability in performance. This was developed by Vercel, an open-source React framework by which companies could design modern web applications through features such as server-side rendering (SSR), static site generation (SSG), and hybrid applications. With this growing thirst for robust, efficient, and scalable web solutions, demand for Next.js development services skyrocketed as it became the pivotal tool both for the developer and the company.
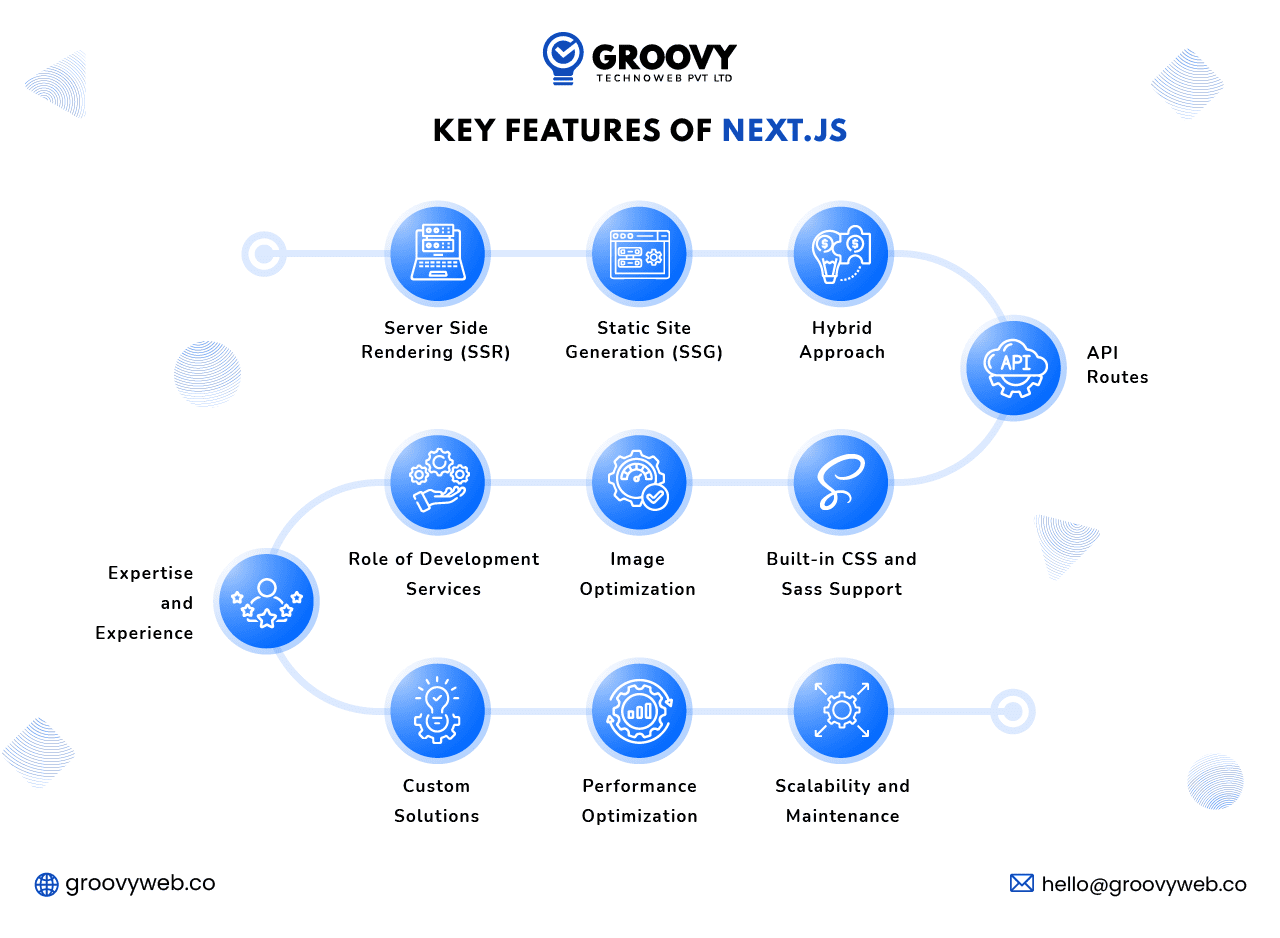
Some of the Key Features of Next.js

Server Side Rendering (SSR)
One of the significant distinguished features of Next.js is its capability to do server-side rendering. SSR allows the server to render websites before sending them to the client’s browser. This results in faster load times and better, which are crucial for user experience and SEO. When pre-rendered pages are delivered, Next.js guarantees that search engines can crawl and index content much more quickly, boosting organic search rankings.
SSR benefits applications and websites have a lot of content that needs refreshing in real-time. Examples include news and e-commerce sites and social media applications, utilizing SSR to transmit dynamic content efficiently.
Static Site Generation (SSG)
Next.js scores very high on static site generation, where the pages are generated in an HTML format at build-time, and hence, it unifies the advantage of static sites with the dynamic capability of SSR. SSG is particularly beneficial for content-heavy websites, e-commerce platforms, and blogs where the pages will be pre-rendered and thus will be served instantaneously to the users. The support of Next.js for both SSR and SSG makes it a versatile choice for most web development projects.
SSG enables developers to generate really fast and secure static websites. For static websites generated using SSG, pre-rendering each page and serving the pages as static files bypass server-side processing on each request.
Hybrid Approach
Next.js in the hybrid method allows developers to make the most of both worlds, SSR and SSG, in a single application. A hybrid approach thereby endows developers with the ability to build dynamic web applications with high performance that are especially sufficient to handle many use cases. For example, based on real-time data, pages can use server-side rendering while pre-rendering static content to improve performance and user experience.
API Routes
Another great feature is the support for API routes. Using this, developers can build endpoints for APIs inside the application, meaning they can seamlessly work with backend services without needing a separate server. This, in turn, avoids the hassle of creating a whole separate server side from the back end. Thus, Next.js is a full-stack framework that can work with both front and back-end requirements.
Built-in CSS and Sass Support
Next.js, a top JavaScript framework, has built-in support for CSS and Sass, so developers are not required to strain themselves styling applications. It simplifies the development workflow since no extra configuration and tooling are needed. Importing CSS and Sass files directly into the JavaScript modules would allow developers to maintain a clean codebase.
Image Optimization
Image optimization is crucial to web performance. Large and unoptimized images seriously slow down page load times. Next.js Image addresses many layers through lazy loading, responsive resizing, and format conversion. Automatic image optimization helps developers deliver quality visuals that do not compromise performance, thereby delivering faster load times and a better user experience.
Role of Development Services
Next.js is gaining ground now; therefore, the demand for their expert services in Next.js development has increased to a high number. Businesses and developers wish to achieve the efficiency of Next.js on the web projects they are handling. Professional next.js development services have the following advantages:
Expertise and Experience
Next.js development services provide you with contact with the best developers well-versed in the framework and the ecosystem. By traversing the complexities of Next.js, the experts will use their best endeavors to ensure the successful execution of the project efficiently and effectively.
Proficient Next.js developers are well-versed in best practices, performance optimization techniques, and the latest features of the framework. NextWave with Next.js ensures all projects are high-quality, scalable, maintainable, and optimized for performance.
Custom Solutions
SSR benefits applications and websites with a lot of content that needs refreshing in real time. Examples include news websites, building e-commerce web applications, and social media platforms, and utilizing SSR to transmit dynamic content efficiently.
Any business requiring certain features or integrations not found out of the box will require custom solutions. Next.js development services design and implement custom features, integrations, and workflows to meet the unique needs of every business.
Performance Optimization
Optimization of the web is vital from both viewpoints – user engagement and search engine optimization. Next.js development services work majorly towards performance optimization, thus ensuring applications load quickly and run smoothly. This would employ features like SSR and SSG and optimize images to make users’ experience seamless.
Optimization can be of several types, including minimizing JavaScript and CSS, optimizing images, and using caching strategies. Next.js development services will help you know what needs to be optimized to further improve your applications based on the grounds required for a fast, responsive experience.
Scalability and Maintenance
Scalability and maintenance are also/ critical aspects of the services offered through Next.js development. Since scalable architectural designs can handle increased traffic and heavy data loads, they have to keep up with the growth of businesses. Its developers, in addition to a scalable architecture, offer maintenance and support for the long-term success of any web application.
Scalability is one of the determinant factors businesses look at when they anticipate a growing user base, traffic, or data. During the development of Next.js, the services ensure the building of scalable solutions that can manage increased demand without performance downtimes.
Best NEXT.JS Development services Associated with the most advanced tools and technologies
Therefore, Next.js supports the new modern tools and technologies that smoothly carry out the development process. This would mean integrating the most popular CMS platforms, third-party APIs, and cloud services. So, by leveraging these integrations in Next.js development services, a robust and feature-rich application can now be built that satisfies the dynamic needs of businesses.
Integration with the latest tools and technologies enables the building of apps that are highly functional and flexible. Whether integrating a headless CMS like Contentful or Strapi, connecting to third-party APIs for data and services, or deploying to cloud platforms like Vercel or AWS, Next.js development services can include solutions encompassing the latest technologies.
Case Studies: Success Stories with Next.js
Case Study 1: E-Commerce Platform
- This organization wanted a more efficient, scalable e-commerce platform for their online business. This was achieved using Next.js development services, which integrate SSR and SSG. These aspects included fast loading, better SEO rankings, and flexibility factors driving high traffic and conversion rates.
Case Study 2: Content Management System
- Media company: A global company wanted a real-time content management system that managed and delivered content to the world. Next.js development services developed a proprietary solution that leveraged API routes with static site generation. This ensures the resulting CMS is well-equipped for robust real-time content updates and optimized with integration capabilities for third-party services.
Case Study 3: Corporate Website
- A corporate client needs a modern, responsive website that efficiently represents its services and products. Next.js development service provided a neat, high-performance site with server-side rendering and static site generation. The new website had optimized images with fast page loads and a responsive design that maximized user experience and engagement metrics.
Cost to Develop a Mobile Application with Next.js
Although Next.js was primarily designed for web application development, the library can be used to create mobile applications. Specifically, with the integrated support from tools like React Native, you can build cross-platform mobile applications using it. However, the cost of a mobile application developed with Next.js and its related technologies depends on a lot of factors, as mentioned next:
App Complexity
- The cost factors change in the degree of the complexity of the app. The more complex an app is, the more expensive it will be. Those essential apps with simple functionalities are cheaper than complex ones, which would involve many of the latest features such as real-time updates, user authentications, and connecting with third parties.
- Clear planning and scoping are essential in estimating accurately how much it will cost to develop a mobile app.
Design Requirements
- Every quality, custom design creation will increase the price as UI/UX designers have to put time and effort there.
- Animation, transitions, and specific detailed design elements that are not usually a typical application will cost significantly more than the standard components.
Development Time
- The cost is extensively influenced by the time of development. Sensitive development times usually lead to higher labor charges and higher costs. Proper project management and good communication between the developers and the client will help properly manage development periods without losing cost control.
Interoperability with Other Systems
- Applications that interact with existing systems, APIs, or third-party services have an additional cost. All such integration forms are always complex and require more time during development as well as the use of more experienced development resources. It is quite crucial to detect all of these during the planning phase so that it’s possible to give a proper cost estimate.
Maintenance and Support
- An application would require ongoing maintenance and support to keep in good shape. The application stays current with updates, bug fixes, and feature enhancements, which keeps it functionally sound and competitive. Thus, when estimating properly, one must calculate a budget including maintenance and support.
Benefits of Next.js in Mobile App Development
Code Sharing
- One of the essential advantages of using Next.js and React Native while developing mobile applications is the code sharing from the web to the mobile. This shared code significantly enhances the ability to build mobile apps efficiently, saving both development time and cost. The same component and business logic can be reused on other platforms through code reuse.
Optimise Performance
- For example, Next.js provides many performance optimization features like optimized images and static site generation, which can be included when designing a mobile application. Such performances ensure that the mobile application offers users a fast and seamless user experience- essential for sustaining and maintaining interest among users.
SEO and Marketing Benefits
- An essential web presence is necessary when marketing the application for acquisition, even with mobile applications. Next.js can help you create a high-performance landing page or web portal to enhance SEO efforts and drive organic traffic to the mobile application.
Scalability and Flexibility
- Next.js offers support for higher scalability and flexibility that will support the growth of web and mobile applications. The best support from modern tools and technology support allows the mobile app to grow and adapt to new needs within a business.
Conclusion
Next.js is one of the most powerful frameworks for modern web app development, offering several features that help improve the performance of web applications, scalability, and user experience on the web. The framework is ideal for high-performance web solutions for businesses with the possibilities for server-side rendering, static site generation, and hybrid applications. The growth of demand in the market for Next.js development also shows how important this technology has become for the industry: having easy access to experienced developers for designing and delivering custom-optimized solutions for various businesses.
Hence, complexity, design requirements, development time, integrations, and maintenance factor the cost of a developed mobile app using Next.js with React Native. However, code shareability, performance optimization, and scalability benefits make it a good investment for businesses looking to scale their applications.
The power of Next.js and all involved technologies enables businesses to create more quality, efficient, and scalable web and mobile applications that meet modern expectations from users. This will run from simple corporate websites to complex e-commerce or even sophisticated mobile apps, all with exceptional performance. Its server-side rendering and static site generation capabilities ensure high performance and SEO optimization. Its flexibility and scalability make it suitable for different types of projects.
Written by: Nauman Pathan
Nauman Pathan is a Project Manager at Groovy Web - a top mobile & web app development company. He is actively growing, learning new things, and adapting to new roles and responsibilities at every step. Aside from being a web app developer, he is highly admired for his project management skills by his clients.
Frequently Asked Questions
We hope these clear your doubts, but if you still have any questions, then feel free to write us on hello@groovyweb.coHow does Next.js improve SEO for websites?
Next.js enhances SEO by enabling server-side rendering (SSR), which allows search engines to index the fully rendered page content. This improves the discoverability and ranking of web pages by delivering faster, more optimized content directly to users and search engines.
What are the performance benefits of using Next.js?
Next.js offers superior performance by automatically optimizing static assets, preloading pages, and enabling incremental static regeneration. These features result in faster load times, reduced bandwidth consumption, and a smoother user experience, making it perfect for high-traffic websites and applications.
Why is Next.js preferred for building scalable web applications?
Next.js supports serverless architecture, automatic static optimization, and API routes, making it easy to scale applications. It allows developers to focus on building features while Next.js handles performance and deployment, ensuring apps can efficiently grow as user demand increases.
What development features make Next.js user-friendly?
Next.js is user-friendly due to its intuitive file-based routing system, automatic code splitting, and rich developer tools. It also has built-in TypeScript support, hot module replacement, and a comprehensive error-handling system, making it a favourite among developers for building modern web applications.
Related Blog

Rahul Motwani
The Ultimate Guide for Building Mobile App Prototypes for Your Startup
Mobile App Development 14 Nov 2024 16 min read
Krunal Panchal
Selected Firms has Awarded Groovy Web As A Web Development Company
Achivements 14 Nov 2024 2 min read
Nauman Pathan
Power of Next.js for Modern Web Development
Web App Development 30 Dec 2024 11 min readSign up for the free Newsletter
For exclusive strategies not found on the blog